Accessibility matters. Just like the internet’s websites are many and diverse, so too are its users. To make sure that everyone can access and enjoy your site, no matter what hardware or software they’re using to assist them, websites must be accessible to those with different levels of ability. The standards for accessibility are laid out in the World Wide Web Consortium’s Web Content Accessibility Guidelines (WCAG) 2.0 and focus on areas such as:
- Providing text alternatives for non-text content and time-based media
- Making it easier for users to see and hear content
- Making all functionality available from the keyboard
- Designing for different reading speeds, use speeds, and abilities
- Making the site’s appearance and behaviour predictable
- Maximising compatibility with current and future hardware and software (including assistive technologies)
With an estimated 575,000 blind or vision impaired people1 and 4 million people with a disability2 currently living in Australia, websites must be made accessible so that the web is easy for everyone to use.
At Switch we do our best to make our websites as accessible as possible. This is particularly true of websites for organisations dedicated to inclusivity such as Play by the Rules, a collaboration between the Australian Sports Commission and other sports and government agencies. While working on Play by the Rules’ new website (live early 2017), Switch’s designers and developers discovered a number of tools to ensure that it meets the government’s accessibility standards. These are the top tools we used.
Color Safe
Color Safe provides AA & AAA compliant colour suggestions based on your background colour, font family, font-size, and font-weight. This is particularly useful when determining which colours to pair with brand colours so that text remains legible for everyone. While working on the Play by the Rules website, Switch designers used this tool to find suitable colours that had a high contrast ratio when paired with varying background colours.

Colour Contrast Analyser
This handy Chrome extension can look at any webpage, image, or PDF open in your browser and identify which text elements aren’t compliant in terms of colour contrast. You can choose between testing for AA and AAA compliance and which part of the screen you’d like to focus on: the full page, visible content, or a custom region.

NoCoffee
NoCoffee is a Chrome extension that allows you to see your website as if you had visual impairments. It’s a handy tool for seeing your website from another point of view. By seeing your site from this new perspective, you will better understand the difficulties visually impaired visitors have, which helps you make better design decisions.

WebAIM: Wave
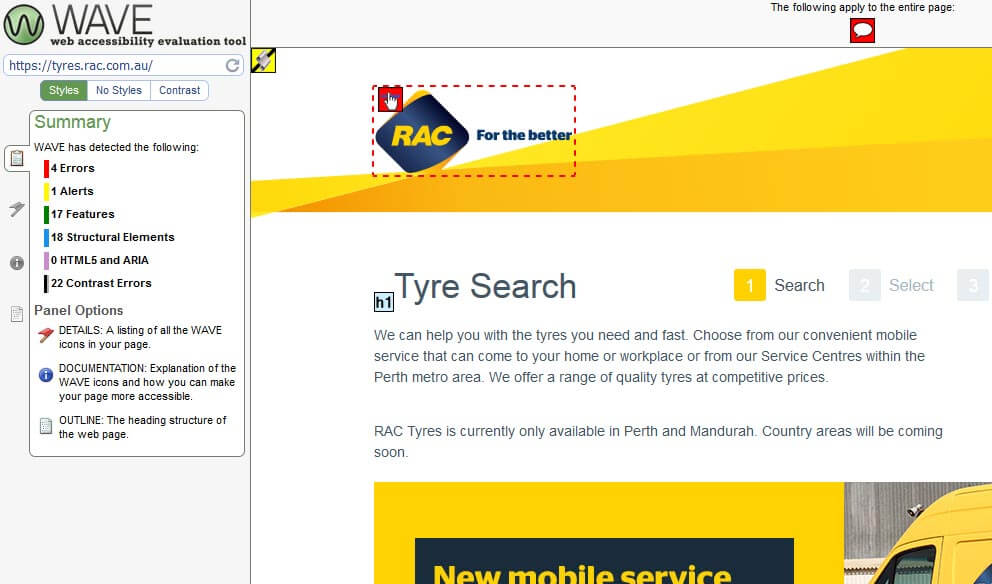
WebAIM’s web accessibility evaluation tool, Wave, looks at a live website to provide a detailed list of accessibility-related errors, alerts, and more. For example, discover whether your website has empty headings or links, is missing any key page elements that differently-abled people use to navigate websites, or uses Flash or plugins that may not be accessible to everyone. It’s also available as a Chrome extension.

NVDA
NVDA (NonVisual Desktop Access) is a free screen reader by NV Access, an Australia-based not-for-profit. In addition to giving tens of thousands of vision-impaired and blind people across the world access to computers, it is an excellent tool for developers to experience their website as a visually impaired person would.

Your Browser
Your humble browser, even without any of the tools discussed above, excels at testing some key accessibility concerns.
- Navigate your site, including menus, forms, and links using only your keyboard—don’t touch your mouse or trackpad. Can you move between pages and content? Can you access interactive elements in the intended order? Is it clear which element is in focus? Blind or visually impaired users cannot see the mouse, many disabled people cannot use a mouse, and those with chronic pain may choose to use only the keyboard. We find it beneficial to continually ask ourselves these questions during development, as these changes benefit all visitors.
- Turn off images. Does the content still make sense? Does the website still read in a logical manner? Did you lose the ability to interact with the site in any way? If the site’s content has lost meaning, make sure you have a text alternative (alt text and/or additional text describing the image) for those visitors using screen readers.
- Disable CSS. (CSS, or Cascading Stylesheets, is an almost universal aspect of websites and is the primary control for visual design and layout on the web.) Does the content still make sense? Did you lose the ability to interact or consume content on the site in any way? Does the order of content still make sense? Does any colour, especially background colour, remain? Checking for these issues ensures that visitors using screen readers can read the same information as everyone else, and that users with impaired vision who use custom CSS can see the site’s content.
- Click on the labels for form fields. For text inputs and textareas, the cursor should go into the field. For radios and checkboxes, the corresponding option should be selected. For select elements, the focus should move to the element. Proper labelling of forms gives all users, not just those with disabilities, a higher chance of success when interacting with your forms. Furthermore, a larger surface area to click makes it easier for users with limited dexterity to make selections.
- Check videos for captions and transcripts. Captions help deaf and hard-of-hearing users understand your videos, while transcripts provide an alternative method of consuming content for blind and visually-impaired users.
At Switch, we’ve used this collection of accessibility tools to create enjoyable website experiences for all users. There are no excuses when we have such handy extensions and tools readily available to us. We invite you to review your websites using some of the techniques listed here. We’re certain your visitors will thank you.
1 http://www.everyaustraliancounts.com.au/research-reports/a-snapshot-of-blindness-and-low-vision-in-australia/
2 http://www.and.org.au/pages/disability-statistics.html
Subscribe for the latest news and events from our talented team and community network.